AdMob Integration
The integration of Prebid Mobile with Google AdMob assumes that publisher has an AdMob account and has already integrated the Google Mobile Ads SDK (GMA SDK) into the app.
See the Google Integration Documentation for the AdMob integration details.
Warning: The GADMobileAds.sharedInstance().start() should be called in the adapters bundle, otherwise, GMA SDK won’t load the ads with error: adView:didFailToReceiveAdWithError: SDK tried to perform a networking task before being initialized.
To avoid the error add the following line to your app right after initialization of GMA SDK:
GAMUtils.shared.initializeGAM()
Prebid is integrated into the AdMob monetization via adapters.
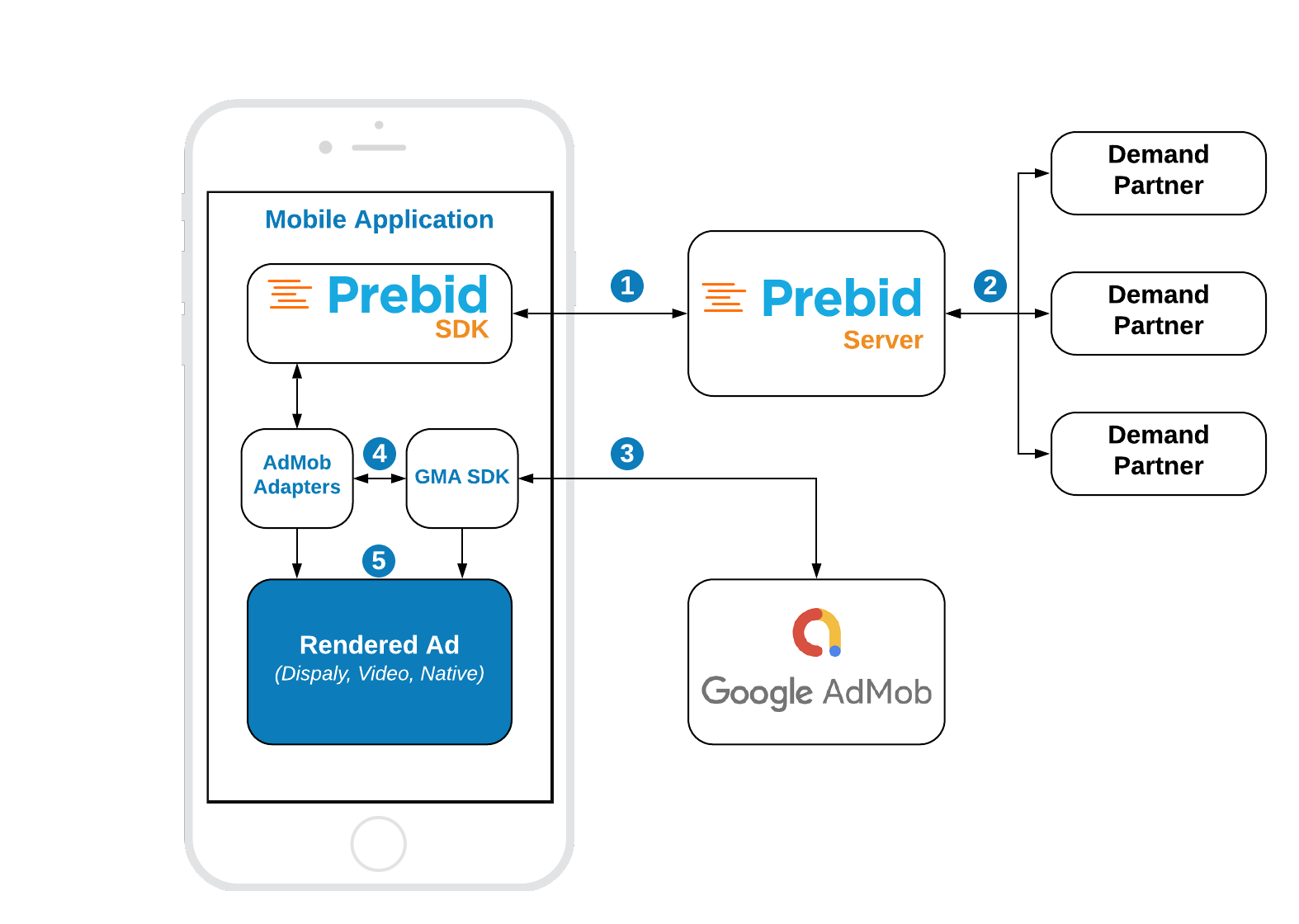
AdMob Integration Overview

Steps 1-2 Prebid SDK makes a bid request. Prebid server runs an auction and returns the winning bid.
Step 3 GMA SDK makes an ad request. AdMob returns the mediation chain with respective ad sources.
Step 4 For each prebid’s ad source, the GMA SDK sequentially instantiates an adapter.
Step 5 The adapter verifies the targeting keywords of the winning bid and the server properties of the given ad source. If they match adapter will render the winning bid. Otherwise, it will fail with “no ad” immediately and the next ad source will instantiate the same adapter but for another set of server parpams.
Prebid Mobile supports these ad formats:
- Display Banner
- Display Interstitial
- Video Interstitial
- Rewarded Video
- Native
They can be integrated using these API categories:
- Banner API - for Display Banner
- Interstitial API - for Display and Video Interstitials
- Rewarded API - for Rewarded Video
- Native API - for Native Ads
Banner API
Integration example:
// 1. Create GADRequest and GADBannerView
gadRequest = GADRequest()
gadBanner = GADBannerView(adSize: size)
gadBanner.delegate = self
gadBanner.rootViewController = self
gadBanner.adUnitID = adUnitId
// 2. Create AdMobMediationBannerUtils
mediationDelegate = AdMobMediationBannerUtils(gadRequest: gadRequest,
bannerView: gadBanner)
// 3. Create MediationBannerAdUnit
prebidAdMobMediaitonAdUnit = MediationBannerAdUnit(configID: configID,
size: CGSize(width: 320, height: 50),
mediationDelegate: mediationDelegate)
// 4. Make a bid request
prebidAdMobMediaitonAdUnit.fetchDemand { [weak self] result in
// 5. Store the winning bid in the GADRequest extras
// You must provide a winning bid via extras to the GADRequest here.
// Prebid SDK can't do it internally.
// Otherwise, the Prebid adapter won't be able to retrieve and render the winning bid.
let extras = GADCustomEventExtras()
extras.setExtras(self?.mediationDelegate.getEventExtras(),
forLabel: AdMobConstants.PrebidAdMobEventExtrasLabel)
self?.gadRequest.register(extras)
// 6. Make an ad request to AdMob
self?.gadBanner.load(self?.gadRequest)
}
Step 1: Create GADRequest and GADBannerView
This step is totally the same as for original AdMob integration. You don’t have to make any modifications here.
Step 2: Create AdMobMediationBannerUtils
The AdMobMediationBannerUtils is a helper class, wich performs certain utilty work for the MediationBannerAdUnit, like passing the targeting keywords to the adapters and checking the visibility of the ad view.
Step 3: Create MediationBannerAdUnit
The MediationBannerAdUnit is part of Prebid mediation API. This class is responsible for making bid request and providing the winning bid and targeting keywords to mediating SDKs.
Step 4: Make bid request
The fetchDemand method makes a bid request to prebid server and provides a result in a completion handler.
Step 5: Store the winning bid in the GADRequest extras
GMA SDK doesn’t provide extras to the adapter which were set not in the app scope.
That is why you must add the code for dispatching the winning bid to the adapters. In the most cases you will just need to copy and paste the following lines inside the completion closure of the fetchDemand() method:
let extras = GADCustomEventExtras()
extras.setExtras(self?.mediationDelegate.getEventExtras(),
forLabel: AdMobConstants.PrebidAdMobEventExtrasLabel)
self?.gadRequest.register(extras)
Everything
Make sure that you use the proper label for extras - AdMobConstants.PrebidAdMobEventExtrasLabel. Prebid adapters will extract the winnig bid by this key.
Step 6: Make an Ad Reuest
Now you should make a regular AdMob’s ad request. Everything else will be handled by prebid adapters.
Interstitial API
Integration example:
// 1. Create GADRequest
gadRequest = GADRequest()
// 2. Create AdMobMediationInterstitialUtils
mediationDelegate = AdMobMediationInterstitialUtils(gadRequest: self.gadRequest)
// 3. Create MediationInterstitialAdUnit
admobAdUnit = MediationInterstitialAdUnit(configId: configID,
mediationDelegate: mediationDelegate!)
// 4. Make a bid request
admobAdUnit?.fetchDemand(completion: { [weak self]result in
// 5. Store the winning bid in the GADRequest extras
// You must provide a winning bid via extras to the GADRequest here.
// Prebid SDK can't do it internally.
// Otherwise, the Prebid adapter won't be able to retrieve and render the winning bid.
let extras = GADCustomEventExtras()
let prebidExtras = self?.mediationDelegate!.getEventExtras()
extras.setExtras(prebidExtras, forLabel: AdMobConstants.PrebidAdMobEventExtrasLabel)
self?.gadRequest.register(extras)
// 6. Make an ad request to AdMob
GADInterstitialAd.load(withAdUnitID: adUnitID, request: self?.gadRequest) { [weak self] ad, error in
guard let self = self else { return }
if let error = error {
PBMLog.error(error.localizedDescription)
return
}
// 7. Present the interstitial ad
self.interstitial = ad
self.interstitial?.fullScreenContentDelegate = self
self.interstitial?.present(fromRootViewController: self)
}
})
The default ad format for interstitial is .display. In order to make a multiformat bid request, set the respective values into the adFormats property.
// Make bid request for video ad
adUnit?.adFormats = [.video]
// Make bid request for both video amd disply ads
adUnit?.adFormats = [.video, .display]
// Make bid request for disply ad (default behaviour)
adUnit?.adFormats = [.display]
Step 1: Create GADRequest
This step is totally the same as for original AdMob integration. You don’t have to make any modifications here.
Step 2: Create AdMobMediationInterstitialUtils
The AdMobMediationInterstitialUtils is a helper class, wich performs certain utilty work for the MediationInterstitialAdUnit, like passing the targeting keywords to adapters and checking the visibility of the ad view.
Step 3: Create MediationInterstitialAdUnit
The MediationInterstitialAdUnit is part of the prebid mediation API. This class is responsible for making a bid request and providing a winning bid to the mediating SDKs.
Step 4: Make bid request
The fetchDemand method makes a bid request to prebid server and provides a result in a completion handler.
Step 5: Store the winning bid in the GADRequest extras
GMA SDK doesn’t provide extras to the adapter which were set not in the app scope.
That is why you must add the code for dispatching the winning bid to the adapters. In the most cases you will just need to copy and paste the following lines inside the completion closure of the fetchDemand() method:
let extras = GADCustomEventExtras()
let prebidExtras = self?.mediationDelegate!.getEventExtras()
extras.setExtras(prebidExtras, forLabel: AdMobConstants.PrebidAdMobEventExtrasLabel)
self?.gadRequest.register(extras)
Make sure that you use the proper label for extras - AdMobConstants.PrebidAdMobEventExtrasLabel. Prebid adapters will extract the winnig bid by this key.
Step 6: Make an Ad Reuest
Now you should make a regular AdMob’s ad request. Everything else will be handled by GMA SDK and prebid adapters.
Steps 7: Display an ad
Once you receive the ad it will be ready for display. Folow the AdMob instructions about how to do it.
Rewarded API
Integration example:
// 1. Create GADRequest
let request = GADRequest()
// 2. Create AdMobMediationInterstitialUtils
let mediationDelegate = AdMobMediationRewardedUtils(gadRequest: request)
// 3. Create MediationInterstitialAdUnit
admobRewardedAdUnit = MediationRewardedAdUnit(configId: "12f58bc2-b664-4672-8d19-638bcc96fd5c", mediationDelegate: mediationDelegate)
// 4. Make a bid request
admobRewardedAdUnit.fetchDemand { [weak self] result in
guard let self = self else { return }
// 5. Make an ad request to AdMob
GADRewardedAd.load(withAdUnitID: self.admobPrebidAdUnitId, request: request) { [weak self] ad, error in
guard let self = self else { return }
if let error = error {
PBMLog.error(error.localizedDescription)
return
}
// 6. Present the interstitial ad
self.gadRewardedAd = ad
self.gadRewardedAd?.fullScreenContentDelegate = self
DispatchQueue.main.asyncAfter(deadline: .now() + .seconds(3)) {
self.gadRewardedAd?.present(fromRootViewController: self, userDidEarnRewardHandler: {
print("Reward user")
})
}
}
}
The way of displaying the rewarded ad is totally the same as for the Interstitial Ad.
To be notified when user earns a reward follow the AdMob intructions.
Step 1: Create GADRequest
This step is totally the same as for original AdMob integration. You don’t have to make any modifications here.
Step 2: Create MediationRewardedAdUnit
The AdMobMediationRewardedUtils is a helper class, wich performs certain utilty work for the MediationRewardedAdUnit, like passing the targeting keywords to the adapters.
Step 3: Create MediationInterstitialAdUnit
The MediationRewardedAdUnit is part of the prebid mediation API. This class is responsible for making a bid request and providing a winning bid and targeting keywords to the adapters.
Step 4: Make bid request
The fetchDemand method makes a bid request to the prebid server and provides a result in a completion handler.
Step 5: Make an Ad Reuest
Now you should make a regular AdMob’s ad request. Everything else will be handled by GMA SDK and prebid adapters.
Steps 6: Display an ad
Once the rewarded ad is recieved you can display it. Folow the AdMob instructions for the details.
Native Ads
Warning: If you use Native Ads you must integrate AdMob Adapters via the source files instead of cocoapods integration or standalone framework. The integration using framework leads to runtime errors related to the type casting.
In order to integrate AdMob adapters just add the adapters’ source files to your app project.
Integration example:
// 1. Create GAD Request
gadRequest = GADRequest()
// 2. Create AdMobMediationNativeUtils
mediationDelegate = AdMobMediationNativeUtils(gadRequest: gadRequest)
// 3. Create and configure MediationNativeAdUnit
nativeAdUnit = MediationNativeAdUnit(configId: prebidConfigId,
mediationDelegate: mediationDelegate!)
nativeAdUnit.setContextType(ContextType.Social)
nativeAdUnit.setPlacementType(PlacementType.FeedContent)
nativeAdUnit.setContextSubType(ContextSubType.Social)
// 4. Set up assets for bid request
nativeAdUnit.addNativeAssets(nativeAssets)
// 5. Set up event tracker for bid request
nativeAdUnit.addEventTracker(eventTrackers)
// 5. Make a bid request
nativeAdUnit.fetchDemand { [weak self] result in
guard let self = self else { return }
// 6. Store the winning bid in the GADRequest extras
// You must provide a winning bid via extras to the GADRequest here.
// Prebid SDK can't do it internally.
// Otherwise, the Prebid adapter won't be able to retrieve and render the winning bid
let extras = GADCustomEventExtras()
let prebidExtras = self.mediationDelegate?.getEventExtras()
extras.setExtras(prebidExtras, forLabel: AdMobConstants.PrebidAdMobEventExtrasLabel)
self.gadRequest.register(extras)
// 7. Load AdMob Native ad
self.adLoader = GADAdLoader(adUnitID: self.adMobAdUnitId!,
rootViewController: self.rootController,
adTypes: [ .native ],
options: nil)
self.adLoader?.delegate = self
// 8. Make an ad request
self.adLoader?.load(self.gadRequest)
}
Step 1: Create GAD Request
Prepare the GADRequest object before you make a bid request. It will be needed for prebid mediation utils.
Step 2: Create AdMobMediationNativeUtils
The AdMobMediationNativeUtils is a helper class, wich performs certain utilty work for MediationNativeAdUnit, like passing the targeting keywords to adapters and checking the visibility of the ad view.
Step 3: Create and configure MediationNativeAdUnit
The MediationNativeAdUnit is part of the prebid mediation API. This class is responsible for making a bid request and providing a winning bid and targeting keywords to the adapters. Fot the better targetting you should provide additional properties like conteaxtType and placemantType.
Step 4: Set up assets for bid request
The bid request for native ads should have the description of expected assets. The full spec for the native template you can find in the Native Ad Specification from IAB.
The example of creating the assets array:
let image = NativeAssetImage(minimumWidth: 200, minimumHeight: 50, required: true)
image.type = ImageAsset.Main
let icon = NativeAssetImage(minimumWidth: 20, minimumHeight: 20, required: true)
icon.type = ImageAsset.Icon
let title = NativeAssetTitle(length: 90, required: true)
let body = NativeAssetData(type: DataAsset.description, required: true)
let cta = NativeAssetData(type: DataAsset.ctatext, required: true)
let sponsored = NativeAssetData(type: DataAsset.sponsored, required: true)
return [icon, title, image, body, cta, sponsored]
Step 5: Set up event tracker for bid request
The bid request for mative ads may have a descrition of expected event trackers. The full spec for the Native template you can find in the Native Ad Specification from IAB.
The example of creating the event trackers array:
let eventTrackers = [
NativeEventTracker(event: EventType.Impression,
methods: [EventTracking.Image,EventTracking.js])
]
Step 6: Make a bid request
The fetchDemand method makes a bid request to prebid server and provides a result in a completion handler.
Step 7: Store the winning bid in the GADRequest extras
GMA SDK doesn’t provide extras to the adapter if they were set not in the app scope.
That is why you must add the code for dispatching the winning bid to the adapters. In the most cases you will just need to copy and paste the following lines inside the completion closure of the fetchDemand() method:
let extras = GADCustomEventExtras()
let prebidExtras = self?.mediationDelegate!.getEventExtras()
extras.setExtras(prebidExtras, forLabel: AdMobConstants.PrebidAdMobEventExtrasLabel)
self?.gadRequest.register(extras)
Make sure that you use the proper label for extras - AdMobConstants.PrebidAdMobEventExtrasLabel. Prebid adapters will extract the winnig bid by this key.
Step 8: Load AdMob Native ad
Now just load a native ad from AdMob according to the AdMob instructions.