Setting up Prebid Native in Google Ad Manager (Alpha)
This page describes how to set up native creatives in Google Ad Manager for use with Prebid.js.
For more information about Google Ad Manager native ad setup, see the Google Ad Manager native ads documentation.
- 1. Create a native ad
- 2. Define ad settings
- 3. Style your native ad
- 4. Create new native order and line items
- 5. Create a new native creative
- Related Topics
1. Create a native ad
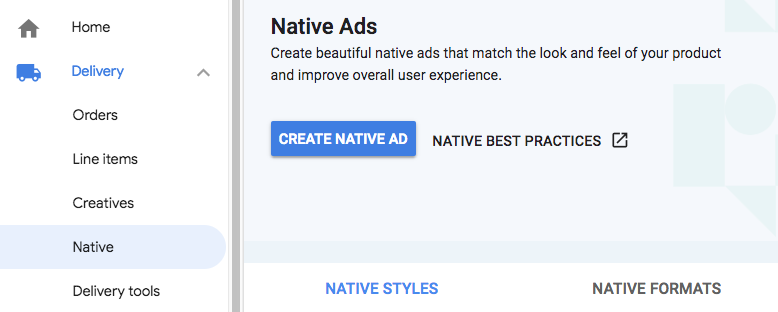
From Google Ad Manager, select Delivery > Native. Click Create Native Ad.

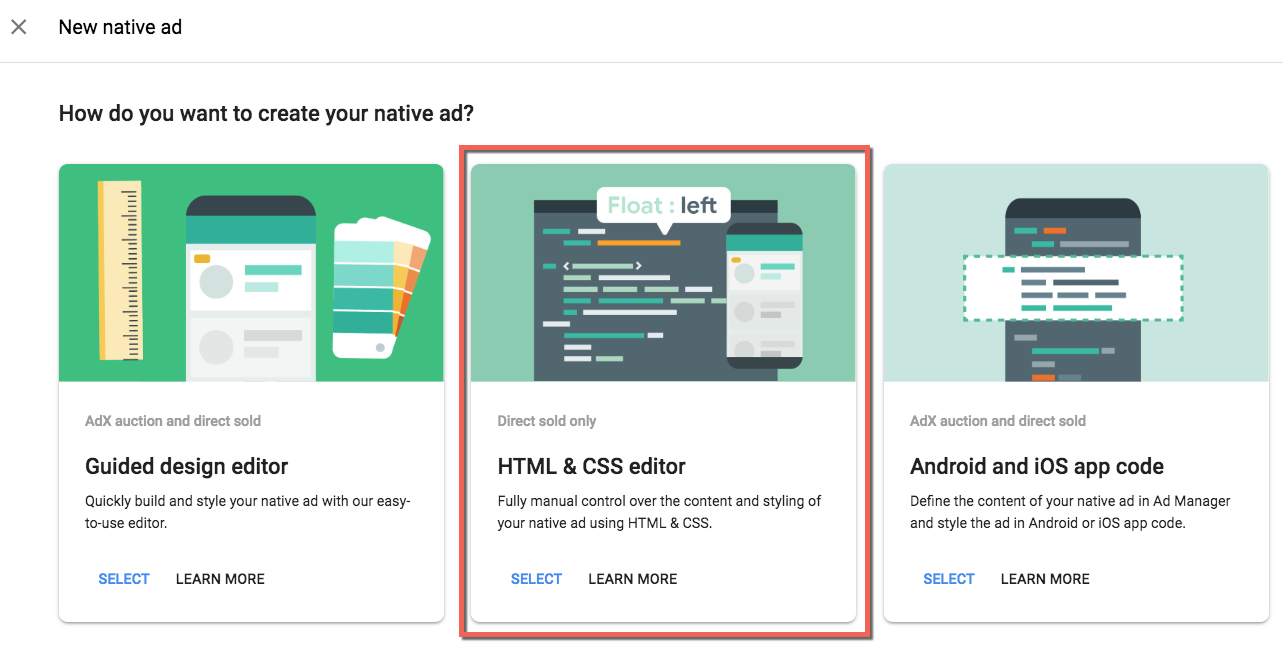
Select the HTML & CSS editor option.

2. Define ad settings
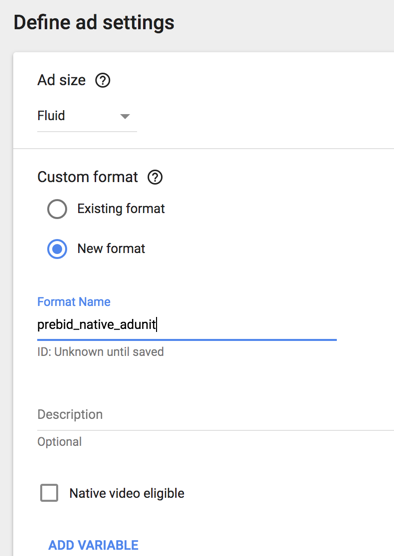
For Ad size you can specify a specific size for the ad unit or specify the “fluid” size. In this case we’ll go with Fluid.
Select New format under Custom format. (If you’ve already created an ad unit with the format you want, you can select Existing format and select the format to apply to this ad unit.)

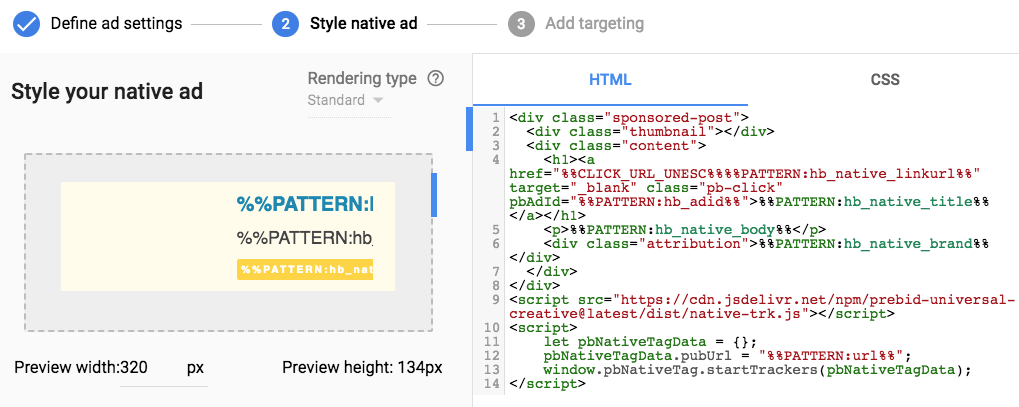
3. Style your native ad
You can add HTML and CSS to define your native ad template. To allow for native impression trackers, click trackers, and automatic placeholder value replacement within a Prebid native creative template, you’ll need to include a CDN-hosted script in the HTML, as shown here (see Example HTML below for the full script):

Native impression and click tracking requirements
Any link that should fire a click tracker needs to include a pbAdId attribute set to hb_adid. This attribute is required because the script needs the bidId/adId, which can be filled in only by the targeting key on the ad server, not from within the script.
If this creative is served, it will fire impression trackers on load. Clicking the link will fire the click tracker and the link will work as normal, in this case going to the hb_native_linkurl destination.
Example HTML and CSS:
<div class="sponsored-post">
<div class="thumbnail"></div>
<div class="content">
<h1><a href="%%CLICK_URL_UNESC%%%%PATTERN:hb_native_linkurl%%" target="_blank" class="pb-click" pbAdId="%%PATTERN:hb_adid%%">%%PATTERN:hb_native_title%%</a></h1>
<p>%%PATTERN:hb_native_body%%</p>
<div class="attribution">%%PATTERN:hb_native_brand%%</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/prebid-universal-creative@latest/dist/native-trk.js"></script>
<script>
let pbNativeTagData = {};
pbNativeTagData.pubUrl = "%%PATTERN:url%%";
window.pbNativeTag.startTrackers(pbNativeTagData);
</script>.sponsored-post {
background-color: #fffdeb;
font-family: sans-serif;
padding: 10px 20px 10px 20px;
}
.content {
overflow: hidden;
}
.thumbnail {
width: 120px;
height: 100px;
float: left;
margin: 0 20px 10px 0;
background-image: url(%%PATTERN:hb_native_image%%);
background-size: cover;
}
h1 {
font-size: 18px;
margin: 0;
}
a {
color: #0086b3;
text-decoration: none;
}
p {
font-size: 16px;
color: #444;
margin: 10px 0 10px 0;
}
.attribution {
color: #fff;
font-size: 9px;
font-weight: bold;
display: inline-block;
letter-spacing: 2px;
background-color: #ffd724;
border-radius: 2px;
padding: 4px;
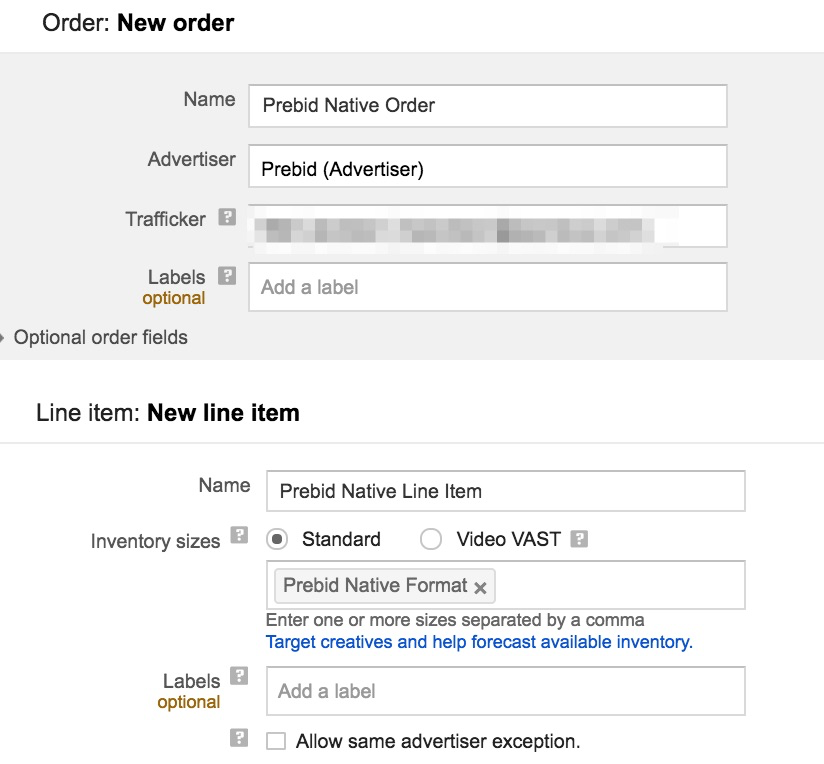
}4. Create new native order and line items
- Add the native format created in Step 1 under Inventory Sizes (in this case, “Prebid Native Format”)
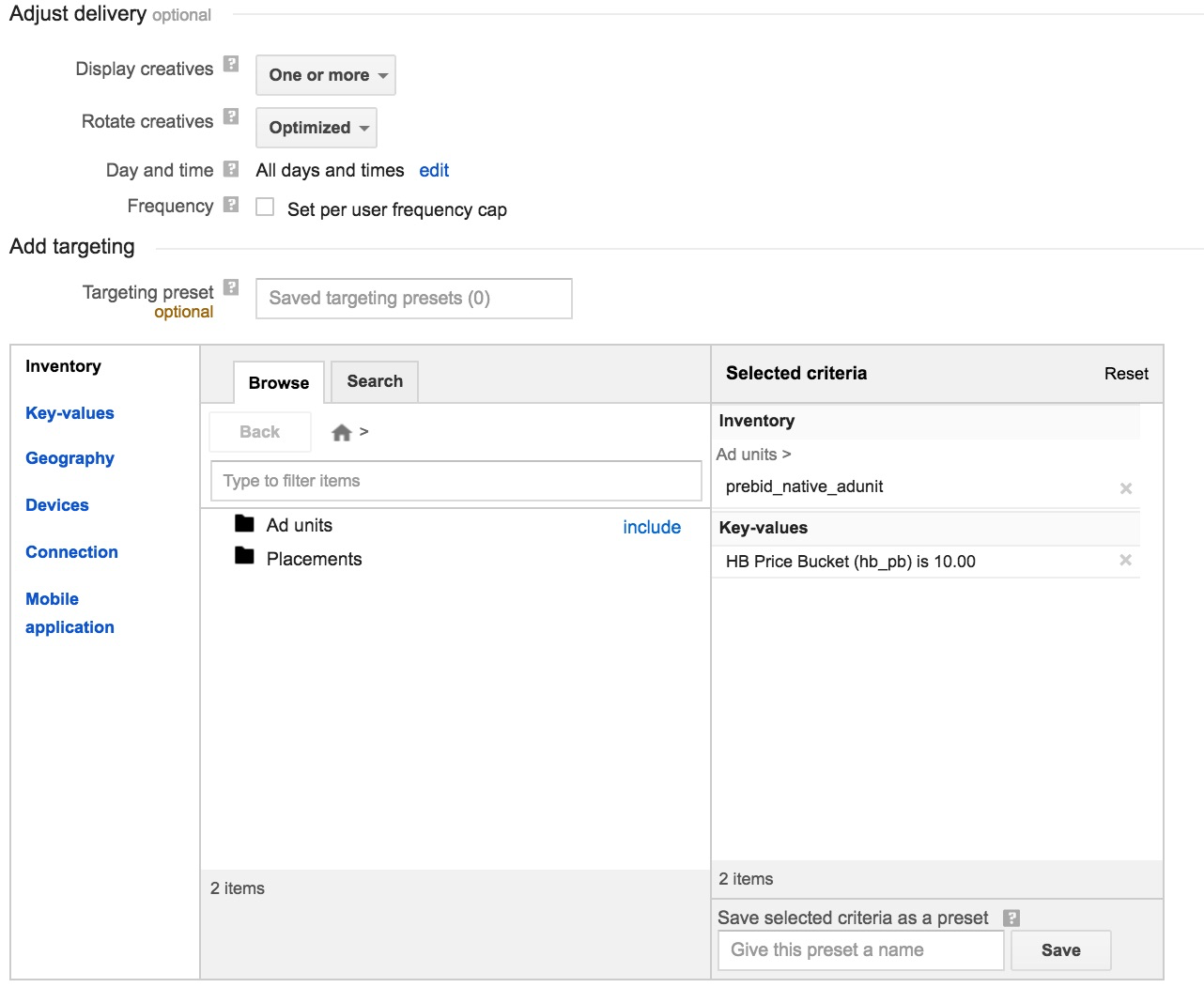
- Be sure to set inventory targeting and key-value targeting on
hb_pbcorresponding to the line item’s CPM.


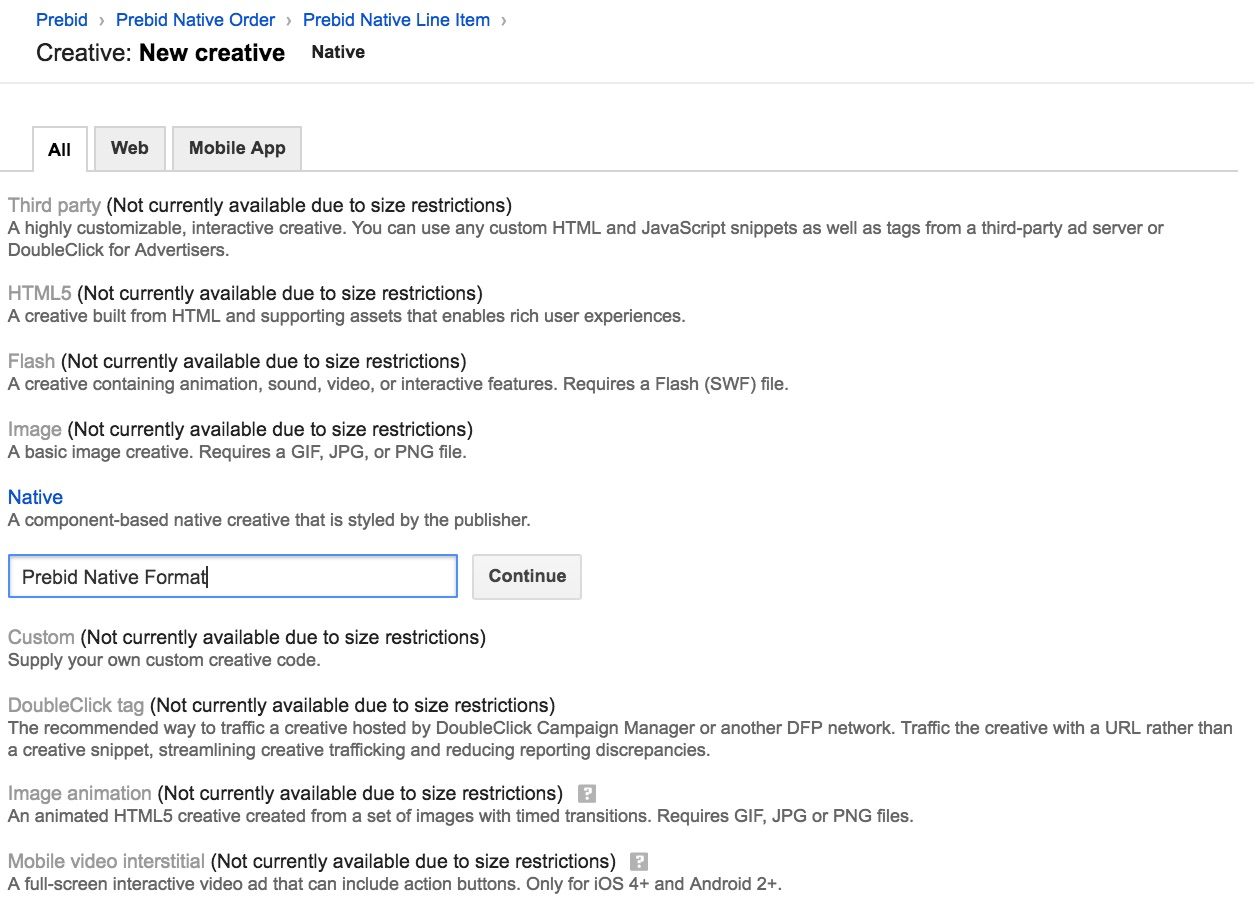
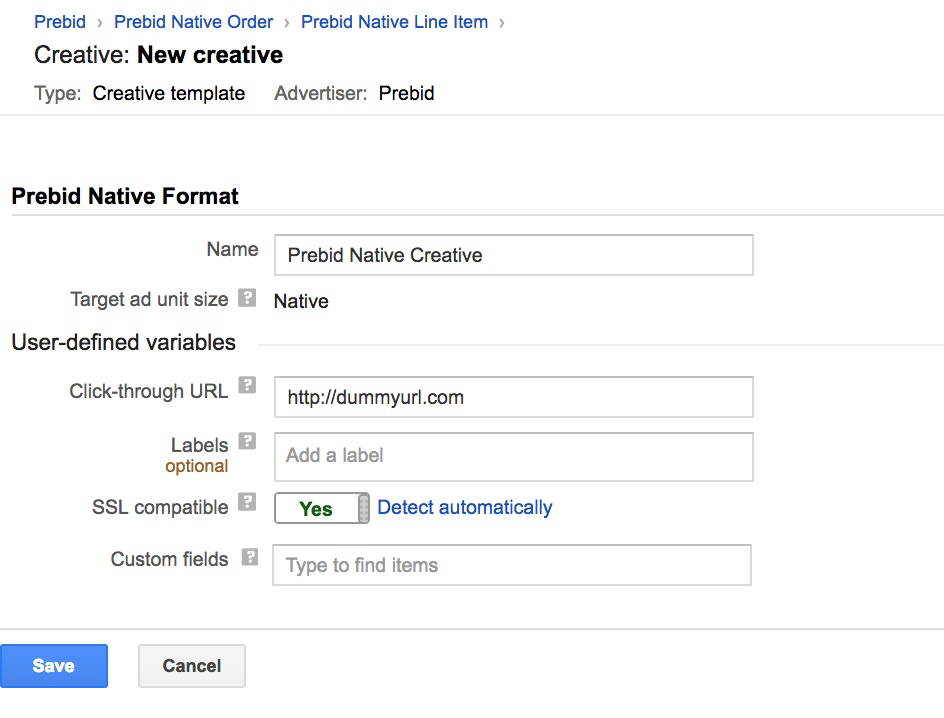
5. Create a new native creative
- Be sure to select the format you created in Step 1 (in this case, “Prebid Native Format”)
- Under Click-through URL, add any value. This will be overwritten by Prebid.


Related Topics
- Show Native Ads with Prebid.js (Engineering setup instructions)
- Step by Step Guide to Google Ad Manager Setup (Send top bid to ad server)
- Send all bids to the ad server